Structure Concept
structure Overview
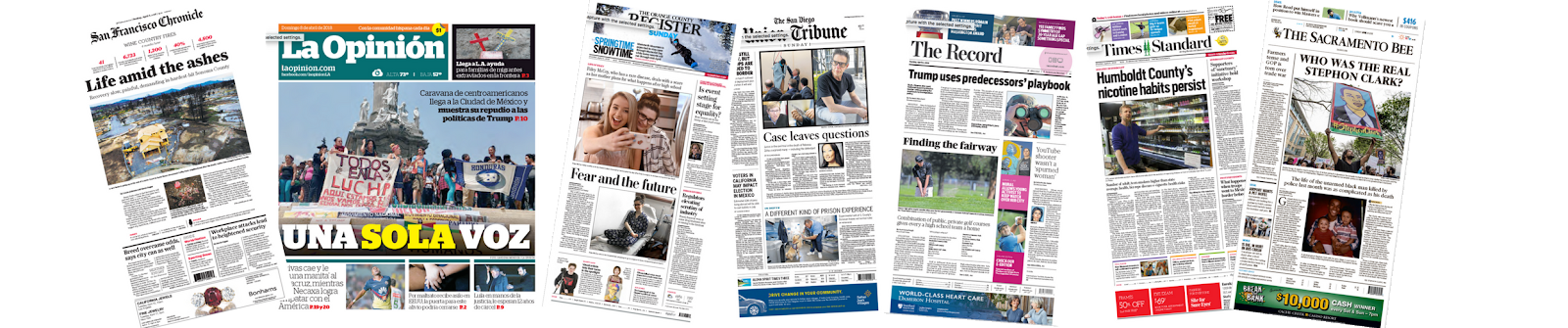
Take a quick look at the newspapers in the image below. At a quick glance, even with a small image, you can easily ascertain the title of the newspaper, the titles of articles, and the "lead" story. Newspapers are great examples of the ways formatting text can aid readers.
HEADINGS
Organizing content prevents cognitive overload, providing information in digestible pieces for your students. Headings are valuable in presenting the main points of a section, by providing a logical structure for information, or allowing visitors to skim the contents.
Watch this video created by the CCC Accessibility Center that is less than three minutes to learn more about how to use headings to create structure on a page:
From an accessibility perspective, headings provide individuals using screen readers with a simple method to navigate within a page or a document. A recent WebAIM survey of screen-reader users found that using headings remains the predominant method for finding web page information and that over 80% of respondents found headings very useful or somewhat useful when navigating content. The use of headings allows individuals to move and find information in a more efficient manner.

Here we see Heading 2, Heading 3, and Heading 4.
Using different heading styles along with changes in the font size can help individuals perceive the content, organize the information into meaningful sections, and understand how the subtopics relate to the main topics, and with one another:
- Heading 1 is the main topic or title of the content
- Heading 2 is used for major subtopics that still relate to the main content
- Heading 3 and Heading 4 (and more) can be used to further refine the related subtopics
If you are consistent in your heading level structure, users can quickly determine based on text size how the major subtopics (e.g., Heading 2 content) relates to their other subtopics (e.g., Heading 3 and Heading 4 content.)
Common Heading Mistakes
- Skipping heading levels. For Example: Choosing a Heading 3 for the main title, followed by a Heading 1, and then a Heading 4.
- Using the font size, bold, and underline features to create the appearance of a heading instead of programmatically specifying a heading element and then modifying the appearance.
Lists
Lists neatly present related ideas and outlines steps in a process. Bulleted and numbered lists can be used in your documents to format, arrange, and emphasize text. For an individual using assistive technology, such as a screen-reader, the benefit of the list format is that the presence and number of items in that list will be communicated when navigating the content.
Watch this video created by the CCC Accessibility Center that is less than two minutes to learn more about leveraging list styles to provide structure to groups of related text:
Common List Mistakes
- Creating lists manually using dashes and symbols and not using the list formatting tools
- Creating a list for a single item. Lists should contain at least two or more list items. However, it is appropriate to use singular bullets when using list styles to organize outlines that contain main points and subpoints.